안녕하세요. 워드프레스를 하시는 분들은 아마 설정하는 게 까다로울 수 있다고 생각하시지만 몇 번 하다 보면 어렵지 않다는 걸 느낄 수 있을 겁니다. 오히려 어떻게 글을 더 작성할지 의문이 드는 경우가 많죠.
최적화가 된다는 게 쉽지 않거든요. 구글에 글 하나 제대로 올라가는 게 쉽지 않아요. 사이트를 구축하는 건 배우면서 진행하신다면 오래 걸리지 않으나 글 쓰는 방법은 배우더라도 한계가 있습니다.
나만의 방식대로 진행해야 더 글쓰기가 수월하니까요. 오늘은 워드프레스 세팅 중 한 개인 차일드 테마 만들기 및 개설 방법 정리해 보도록 하겠습니다. 필요한 이유도 참고해서 진행해 보세요.

차일드 테마 왜 필요할까
기존 테마를 설치하셨다면 부모 테마만 존재할 겁니다. 아닌 경우도 있지만요. 하지만 부모 테마 소스들이 업데이트가 된다면 내가 수정했던 내용들이 지워지고 새로운 데이터들이 덮어 씌워지게 됩니다.
그렇기 때문에 Child Theme 차일드 테마를 만들어서 내가 수정한 부분이 없어지지 않도록 설정하는 겁니다. 그래서 필요하죠. 굳이 부모 테마를 건드리지 않는다면 필요 없을 수 있지만 저는 안전을 위해서 설정해 놓았습니다.
워드프레스 차일드 테마 만들기
1. 먼저 wordpress 로그인해 줍니다.

2. 플러그인에서 Add New Plugin(플러그인 추가) 클릭합니다.

3. Child theme configurator 검색하여 지금 설치 누릅니다.

4. 해당 플러그인 활성화 시켜줍니다.

5. 플러그인에서 Child Themes 누릅니다.

6. Select a Parent Theme에서 내 부모테마 선택하세요.

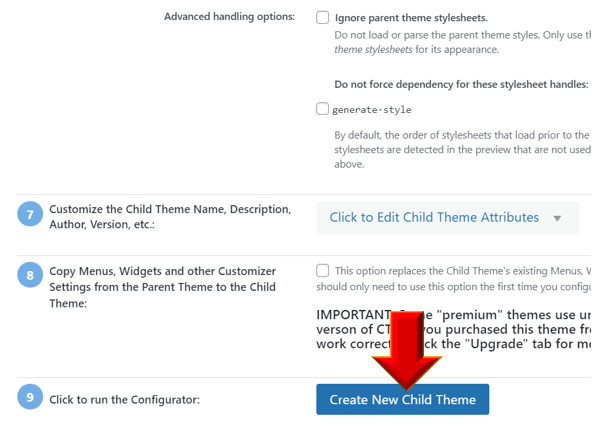
7. Create New child Theme 클릭하여 새로운 차일드 테마 개설을 해줍니다.

8. 이번엔 도구에서 테마 누릅니다.

9. 개설한 Child 테마 활성화 클릭하면 워드프레스 차일드 테마 설치 완료됩니다.

구글 SEO 최적화 글쓰기 2가지 방법
안녕하세요. 티스토리를 요즘 부업으로 도전하고 계신 분들이 많을 겁니다. 저 또한 2년 전부터 시작해서 지금까지 꾸준히 하루에 하나씩 포스팅을 게재하면서 애드센스를 지급받고 있습니다.
simplelife77.tistory.com
마치며
위에 정리된 포스팅을 천천히 참고해서 진행하셨다면 간단하게 워드프레스 차일드 테마 만들기 및 개설하셨을 겁니다. 어려워 보이지만 플러그인 설치해서 진행하면 되는 부분이라 잘 따라서 해보고 적용하시면 되겠습니다.
'생활정보 > 유용한정보' 카테고리의 다른 글
| 너드남, 독고다이 뜻 쉽게 예문과 함께 풀이해보자 (0) | 2024.02.29 |
|---|---|
| 토스 따릉이 정기권 이용권 구매 및 환불 방법 (0) | 2024.02.26 |
| 쇼펜하우어 명언 모음 Schopenhauer quotes 정리 (0) | 2024.02.21 |
| 워드프레스 SSL 인증서 설치 설정 방법 정리 (4) | 2024.02.09 |
| 대만 3박4일 여행 코스 동선 별로 꼼꼼하게 정리 (1) | 2024.02.07 |
| 레게노, 마삼중 뜻 쉽게 풀이해서 의미 확인하기 (0) | 2024.02.04 |
